Lesson 1
Accessibility Overview
Explore the diversity of different users experience with web sites and applications. Learn about using screen readers practically and recognize the challenge of building web experiences for all users.

Course
In this course you’ll get hands-on experience making web applications accessible. You’ll understand when and why users need accessibility. Then you’ll dive into the “how”
In this course you’ll get hands-on experience making web applications accessible. You’ll understand when and why users need accessibility. Then you’ll dive into the “how”
Last Updated March 7, 2022
No experience required
Lesson 1
Explore the diversity of different users experience with web sites and applications. Learn about using screen readers practically and recognize the challenge of building web experiences for all users.
Lesson 2
Manage focus - the location on a page that receives input from the keyboard. Discover how some users navigate website entirely with the keyboard, and how to optimize their experience.
Lesson 3
Dive into the differences between visual UI and semantically designed accessible UI. Add semantic elements to HTML to create a user interface that works for everyone.
Lesson 4
Implement effective semantic navigation using headings, link text and landmarks.
Lesson 5
Sometimes an HTML element may not have a role or value assigned semantically. In this lesson, you'll use ARIA attributes to provide context for screen readers.
Lesson 6
Incorporate CSS styling into your accessible web design and use accessible color schemes to improve accessibility.

Instructor

Instructor

Instructor
Combine technology training for employees with industry experts, mentors, and projects, for critical thinking that pushes innovation. Our proven upskilling system goes after success—relentlessly.

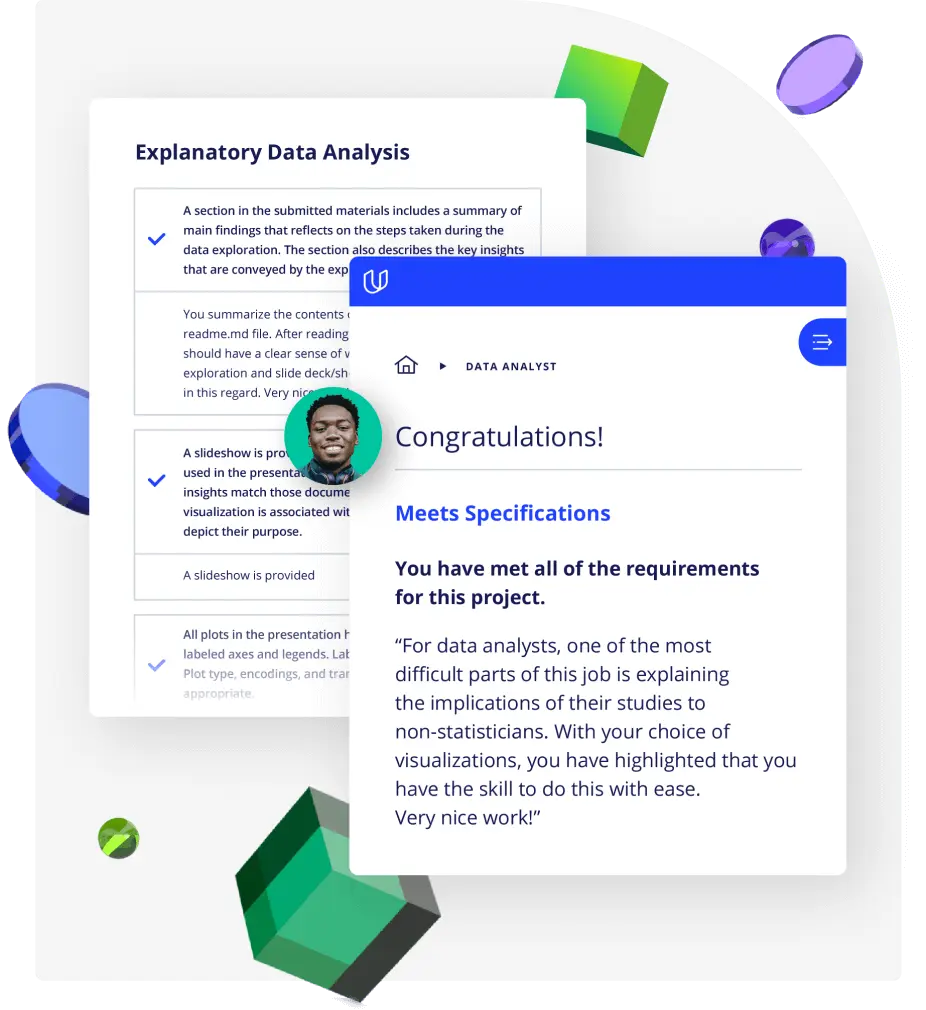
Demonstrate proficiency with practical projects
Projects are based on real-world scenarios and challenges, allowing you to apply the skills you learn to practical situations, while giving you real hands-on experience.
Gain proven experience
Retain knowledge longer
Apply new skills immediately

Top-tier services to ensure learner success
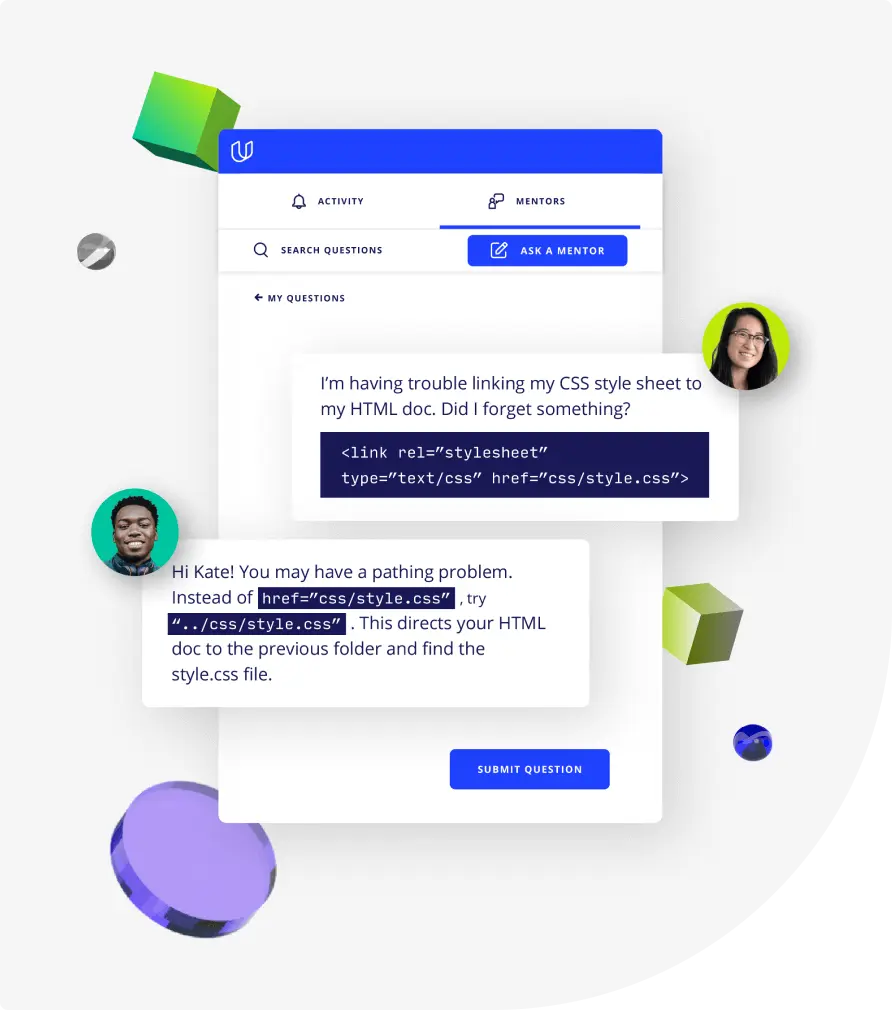
Reviewers provide timely and constructive feedback on your project submissions, highlighting areas of improvement and offering practical tips to enhance your work.
Get help from subject matter experts
Learn industry best practices
Gain valuable insights and improve your skills