Lesson 1
Introduction
Learn the foundations of what web tooling is and how to prevent over-optimization.

Course
In this course, you’ll learn how to setup your development environment and save a lot of time and effort with automatic optimization.
In this course, you’ll learn how to setup your development environment and save a lot of time and effort with automatic optimization.
Last Updated March 7, 2022
No experience required
Lesson 1
Learn the foundations of what web tooling is and how to prevent over-optimization.
Lesson 2
Get your text editor setup, learn all of its powerful features and keyboard shortcuts.
Lesson 3
Start exploring the Gulp build system and automate many of the processes you perform multiple times throughout the course of your work.
Lesson 4
Setup LiveReload to automatically reload your browser every time you make a change in your code.
Lesson 5
Learn how to prevent cross-browser issues in your CSS, prevent JavaScript errors, and more - all with your tool pipeline!
Lesson 6
Lesson 7
Wrap-up your tooling setup and make use of a pre-provided package of scaffolding tools.

Instructor

Instructor
Combine technology training for employees with industry experts, mentors, and projects, for critical thinking that pushes innovation. Our proven upskilling system goes after success—relentlessly.

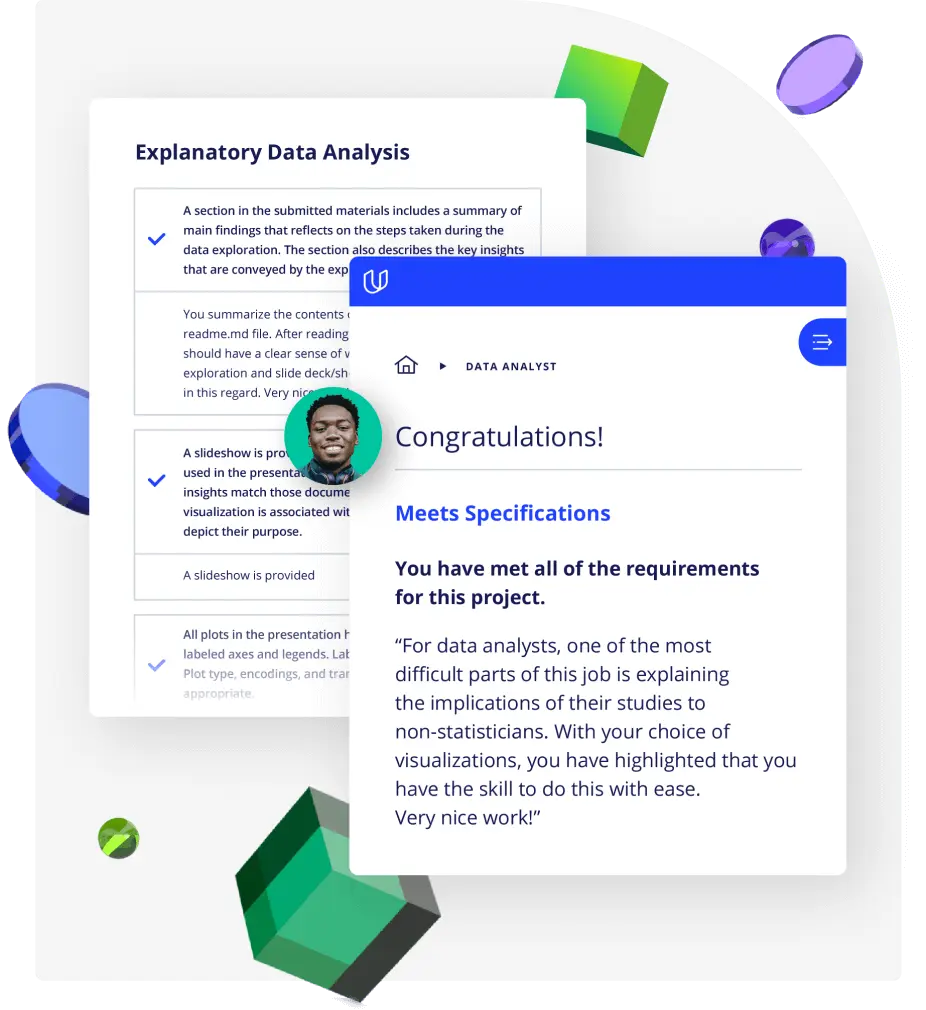
Demonstrate proficiency with practical projects
Projects are based on real-world scenarios and challenges, allowing you to apply the skills you learn to practical situations, while giving you real hands-on experience.
Gain proven experience
Retain knowledge longer
Apply new skills immediately

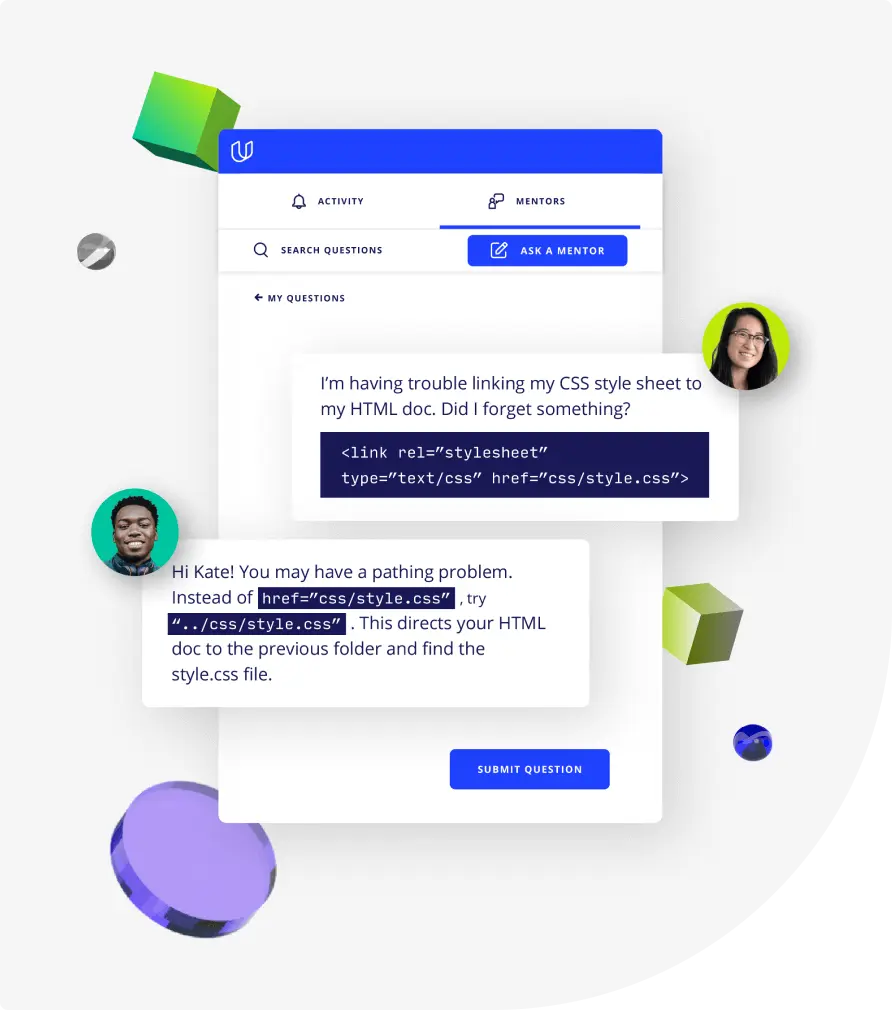
Top-tier services to ensure learner success
Reviewers provide timely and constructive feedback on your project submissions, highlighting areas of improvement and offering practical tips to enhance your work.
Get help from subject matter experts
Learn industry best practices
Gain valuable insights and improve your skills