Lesson 1
HTML5 Canvas Basics
Learn to draw graphics on the fly using Javascript and the HTML5 Canvas API.

Course
Learn how you can use HTML5 Canvas to create and modify images or even interactive animations.
Learn how you can use HTML5 Canvas to create and modify images or even interactive animations.
Last Updated March 7, 2022
No experience required
Lesson 1
Learn to draw graphics on the fly using Javascript and the HTML5 Canvas API.
Lesson 2
Go beyond static drawings and learn how to use Canvas and JavaScript to animate objects on a page

Software Engineer at Jacobs

Instructor
Combine technology training for employees with industry experts, mentors, and projects, for critical thinking that pushes innovation. Our proven upskilling system goes after success—relentlessly.

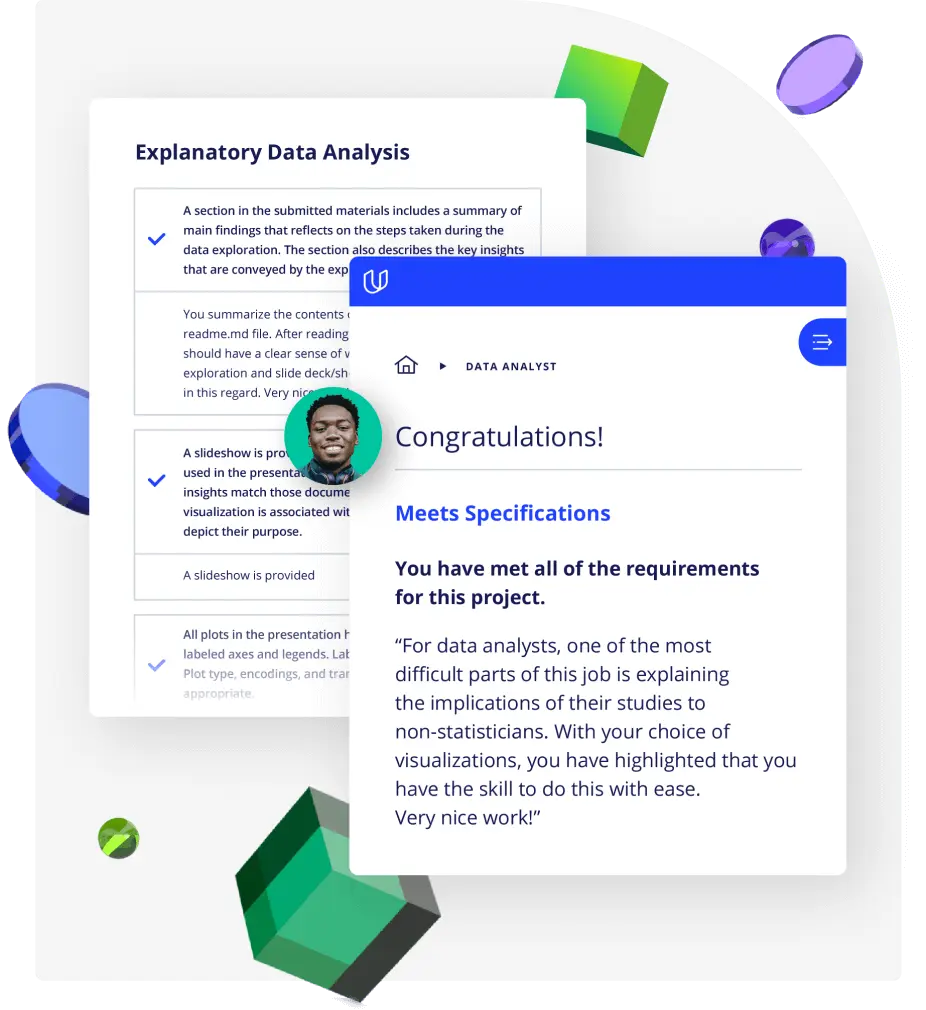
Demonstrate proficiency with practical projects
Projects are based on real-world scenarios and challenges, allowing you to apply the skills you learn to practical situations, while giving you real hands-on experience.
Gain proven experience
Retain knowledge longer
Apply new skills immediately

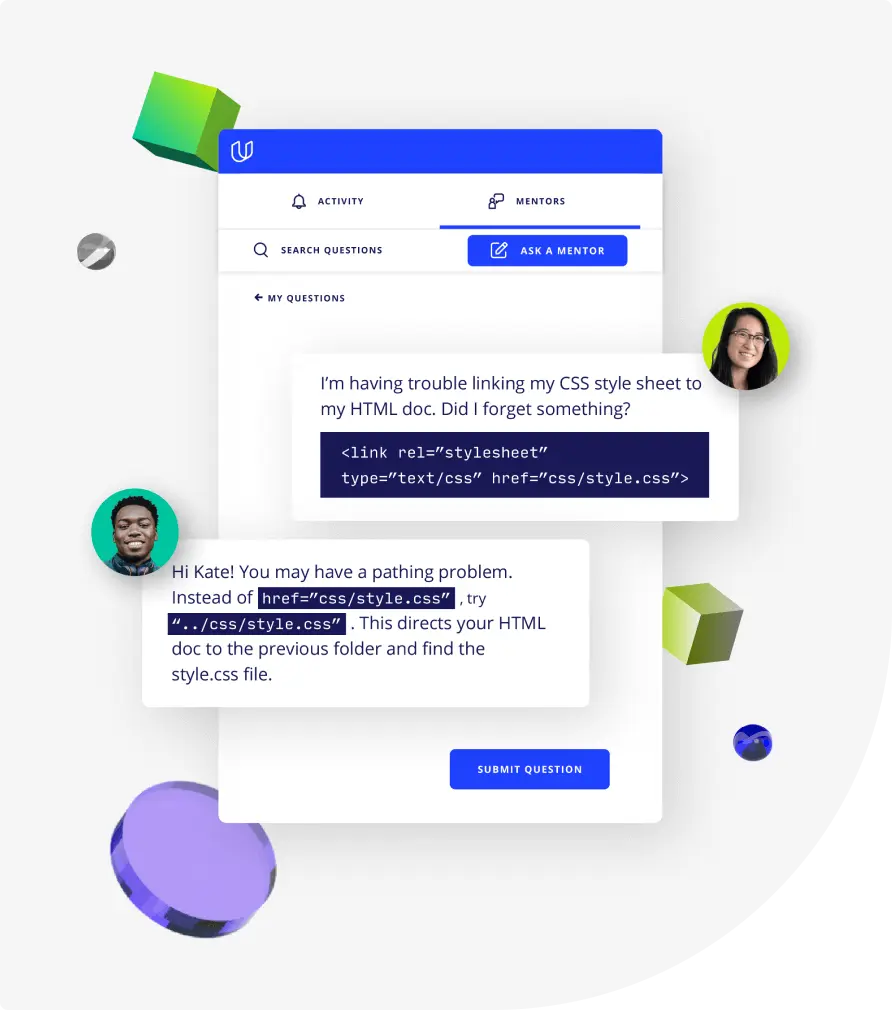
Top-tier services to ensure learner success
Reviewers provide timely and constructive feedback on your project submissions, highlighting areas of improvement and offering practical tips to enhance your work.
Get help from subject matter experts
Learn industry best practices
Gain valuable insights and improve your skills